< id="et-core-unified-28949-cached-inline-s">/*
You can add your own CSS here.
Click the help icon above to learn more.
*/
/** ======= Web Inner Page ======= ***/
/.webInnerPage{ background: rgb(80, 197, 215) url(../images/inner-banner-web-solutions1.jpg) no-repeat; background-size:cover; margin:0; padding-bottom: 40px; padding-top: 0; position: relative; width: 100%;}/
.webInnerPage{ background:#f1f1f1;}
.webInnerPage.priceAndPackage{}
.webInnerPage.priceAndPackage .webInfoSection h2{ text-align:center;}
.webContentPart{ background-color: rgba(255, 255, 255, 0.8); padding:30px; border-bottom:0px solid #1798e8;}
.webHeadding{ margin:0; padding:0;}
.webHeadding h1{color:#1798e8; font-size: 36px; font-weight: normal; line-height: 42px; margin: 0; padding: 10px 0;}
.webInfoSection{ margin:0; padding:0;}
.webInfoSection h2{ color:#1798e8; font-size:20px; font-weight: normal; padding:0; margin:0 0 10px; line-height:normal;}
.webInfoSection p{ font-size:15px; color:#333; line-height:20px; font-weight:400; margin:0 0 10px; text-align:justify;}
.webBlueBox{ margin:30px 0 0; padding:10px 40px 15px 30px; text-align:center;}
.webBlueBox h3{ color:#FFF; font-size: 35px; line-height: 45px; text-align:center;}
.webBlueBox p{ text-align:center; margin:30px 0 20px;}
.webBlueBox a:hover{ color:#FFF; text-decoration:none;}
.latestLaunches{ margin:0; padding:0;}
.latestLaunches h2{ color:#1798e8; font-size: 24px; line-height: 26px; padding-bottom: 15px; text-align: left; margin:0 !important;}
.latestBox{ background:#1798e8; margin:0 0 5px;}
.latestBox:nth-child(2n){ background:#0f80c6;}
.latestInfoFlx{ margin:0; padding:0;}
.latestInfoFlx h5{ font-size: 16px; color:#000; font-weight: bold; padding:8px 0 0; text-align: left; margin:0 0 5px; line-height:normal;}
.latestInfoFlx p{ color: rgb(255, 255, 255); font-size: 13px; font-style: italic; line-height: 14px; padding-top: 2px; text-align: left;}
.latestInfoFlx p a{ font-size: 12px; font-style: italic; padding-bottom: 0; text-align: left; color:#FFF;}
.latestLaunches p a:hover{ text-decoration:none; color:#FFF;}
.webInfoFooter{ margin:35px 0 20px; padding:0;}
.webInfoFooter p{ font-size:15px; color:#333; line-height:20px; font-weight:400; margin:0 0 10px; text-align:justify;}
.briskonBelieves{ background:#1798e8; padding:30px 0; margin:0;}
.briskonText{ margin:0; padding:0;}
.briskonText h1{ color: rgb(0, 0, 0); font-size: 24px; line-height: 30px; text-align: left;}
.briskonList{ list-style:none; margin:0; padding:0;}
.briskonList li{ background-image: url(../images/bullet1.jpg); background-position: 0 6px; background-repeat: no-repeat; background-size: 10px auto; color: rgb(0, 0, 0); font-size: 14px; color:#FFF; line-height: 20px; padding-bottom: 4px; padding-left: 24px; text-align: left;}
.webUl{ list-style:none; margin:0; padding:0;}
.webUl li{ background-image: url(../images/bullet1.jpg); background-position: 0 6px; background-repeat: no-repeat; background-size: 10px auto; color:#333; font-size: 15px; line-height: 20px; padding-bottom: 4px; padding-left: 24px; text-align: left;}
.webOl{ list-style:none; margin:0 0 0 15px; padding:0;}
.webOl li{ list-style-type:decimal; background-position: 0 6px; background-repeat: no-repeat; background-size: 10px auto; color:#333; font-size: 15px; line-height: 20px; padding-bottom: 4px; padding-left:6px; text-align: left;}
.quickBtn a
{
background: #e5930a;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #fff6c3), color-stop(3%, #ffca12), color-stop(100%, #e5930a));
background: -webkit-linear-gradient(top, #fff6c3 0%, #ffca12 3%, #e5930a 100%);
background: linear-gradient(to bottom, #fff6c3 0%, #ffca12 3%, #e5930a 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='$top', endColorstr='$bottom', GradientType=0 );
box-shadow: 0 2px 5px #262626;
border:1px solid #cc8f00;
color:#FFF;
padding: 0.555556rem;
line-height:100px;
position: relative;
margin:100px 0 0;
font-size:25px;
width:90%;
float:right;
transition: all 0.3s ease-in-out 0s;
border-radius:6px;
text-align:center;
}
.quickBtn a:hover, .quickBtn a:focus{ text-decoration:none; box-shadow:none; color:#FFF;}
/** ======= End Web Inner Page ======= ***/
/* =================================================================orm table start here=============================================================== */
.orm_pkg_table {
border: 0px solid #c4cbcc;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
/* outline:7px solid #f2f3f3; */
/float: left;/
margin:0 auto;
width:100%;
}
.orm_pkg_table ul {
list-style: none;
float: left;
width: 150px;
margin: 0;
border: 0px solid #f2f3f3;
padding: 0px 0px 5px 0px;
text-align: center;
background-color: #FFF;
margin-top: 20px;
}
.orm_pkg_table ul:hover {
-webkit-transform: scale(1.005);
-moz-transform: scale(1.005);
-o-transform: scale(1.005);
-moz-box-shadow: 3px 5px 7px rgba(0,0,0,.7);
-webkit-box-shadow: 3px 5px 7px rgba(0,0,0,.7);
box-shadow: 3px 5px 7px rgba(0,0,0,.7);
}
.orm_pkg_table ul li {
border-bottom: 1px dashed rgba(210, 210, 210, 0.3);
padding: 6px 8px;
color: #ffffff;
}
.orm_pkg_table ul li:first-child {
font-size: 14px;
font-weight: bold;
}
.orm_pkg_table ul:last-child {
border-radius: 0 4px 4px 0;
-moz-border-radius: 0 4px 4px 0;
-webkit-border-radius: 0 4px 4px 0;
}
.orm_pkg_table ul:first-child {
width: 270px;
-webkit-transform: scale(1.00);
-moz-transform: scale(1.00);
-o-transform: scale(1.00);
-moz-box-shadow: 0px 0px 0px rgba(0,0,0,0);
-webkit-box-shadow: 0px 0px 0px rgba(0,0,0,0);
box-shadow: 0px 0px 0px rgba(0,0,0,0);
text-align: left;
font-weight: bold;
background: #1C1480;
border-radius: 4px 0 0 4px;
-moz-border-radius: 4px 0 0 4px;
-webkit-border-radius: 4px 0 0 4px;
}
.orm_pkg_table ul li:first-child {
font-size: 14px;
font-weight: bold;
background: none repeat scroll 0 0 rgba(30, 39, 130, 0.7);
border-radius: 4px 4px 0 0;
-moz-border-radius: 4px 4px 0 0;
-webkit-border-radius: 4px 4px 0 0;
padding-top: 10px;
}
.orm_pkg_table ul:nth-child(2) {
background: #154C96;
}
.orm_pkg_table ul:nth-child(3) {
background: #1074AA;
}
.orm_pkg_table ul:nth-child(4) {
background: #0A90B8;
}
.orm_pkg_table ul:nth-child(5) {
background: #24a9c0;
}
.orm_pkg_table ul:nth-child(6) {
background: #34B9D0;
}
.orm_pkg_table ul li:nth-child(2),
.orm_pkg_table ul li:nth-child(3) {
font-size: 13px;
}
.orm_pkg_table ul li:nth-child(2),
.orm_pkg_table ul li:nth-child(4),
.orm_pkg_table ul li:nth-child(12),
.orm_pkg_table ul li:nth-child(14),
.orm_pkg_table ul li:nth-child(19),
.orm_pkg_table ul li:nth-child(20),
.orm_pkg_table ul li:nth-child(21),
.orm_pkg_table ul li:nth-child(22),
.orm_pkg_table ul li:nth-child(23),
.orm_pkg_table ul li:nth-child(24),
.orm_pkg_table ul li:nth-child(25),
.orm_pkg_table ul li:nth-child(33),
.orm_pkg_table ul li:nth-child(34),
.orm_pkg_table ul li:nth-child(28),
.orm_pkg_table ul li:nth-child(54),
.orm_pkg_table ul li:nth-child(32) {
/min-height:51px;/
}
/*.orm_pkg_table ul li:nth-child(6),
.orm_pkg_table ul li:nth-child(38) {
min-height:69px;
}*/
.orm_pkg_table ul li:nth-child(27),
.orm_pkg_table ul li:nth-child(31) {
min-height:45px;
}
/*.orm_pkg_table ul li:nth-child(11) {
min-height:69px;
}*/
/*.orm_pkg_table ul li:nth-child(3),
.orm_pkg_table ul li:nth-child(13) {
min-height: 87px;
}*/
.orm_pkg_table ul li:nth-child(18) {
min-height: 35px;
}
/*.orm_pkg_table ul li:nth-child(9),
.orm_pkg_table ul li:nth-child(26),
.orm_pkg_table ul li:nth-child(40) {
height: 2px;
background: #ffffff;
}*/
/*.orm_pkg_table ul li:nth-child(10),
.orm_pkg_table ul li:nth-child(27),
.orm_pkg_table ul li:nth-child(41) {
color: #4C9158;
font-size: 14px !important;
font-weight: bold;
line-height: 16px !important;
background: #ffffff;
}*/
/*.orm_pkg_table ul li:last-child {
font-weight: bold;
font-size: 18px !important;
min-height: 63px;
}*/
.orm_pkg_table ul li:last-child span {
font-size: 13px !important;
}
.orm_pkg_table ul li:nth-child(n+4) {
font-size: 13px;
min-height: 60px;
}
.orm_pkg_table ul li:last-child a {
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-bottom: 1px dashed rgba(210, 210, 210, 0.3);
padding: 10px;
margin: 5px 0;
background: #e5e696;
/* Old browsers */
background: -moz-linear-gradient(top, #e5e696 0%, #d1d360 100%);
/* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e5e696), color-stop(100%,#d1d360));
/* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #e5e696 0%,#d1d360 100%);
/* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #e5e696 0%,#d1d360 100%);
/* Opera11.10+ */
background: -ms-linear-gradient(top, #e5e696 0%,#d1d360 100%);
/* IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e5e696', endColorstr='#d1d360',GradientType=0 );
/* IE6-9 */
background: linear-gradient(top, #e5e696 0%,#d1d360 100%);
/* W3C */
color: #000;
font-style: italic;
display: block;
}
.orm_pkg_table ul li:last-child span {
font-weight: normal;
}
.responsive-price, .responsive-price2 {
display: none;
}
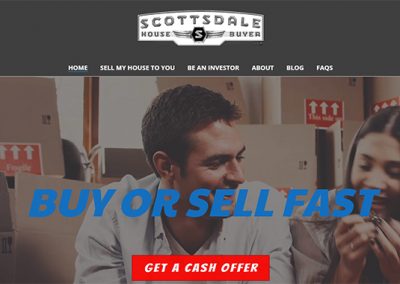
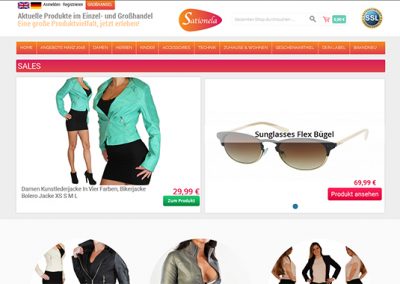
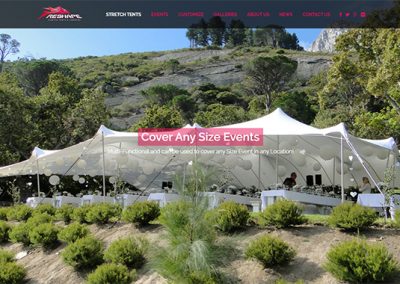
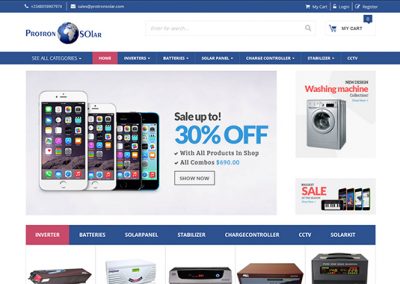
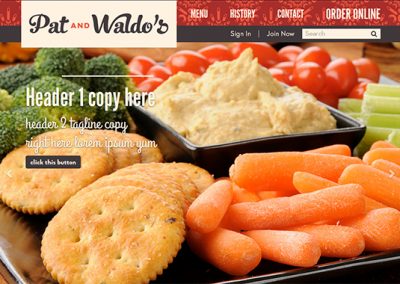
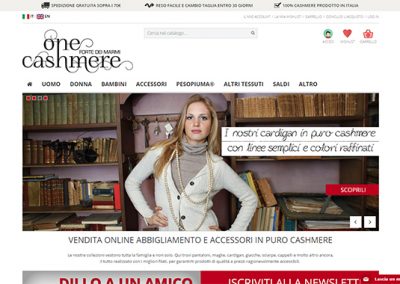
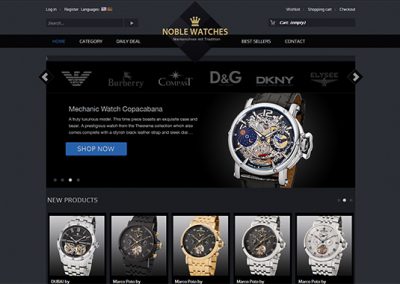
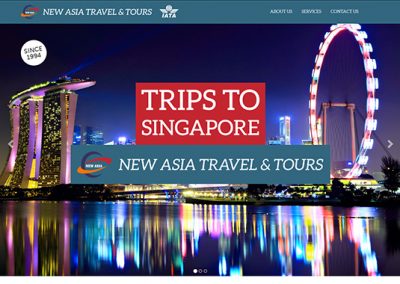
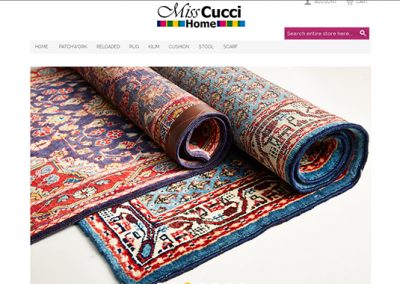
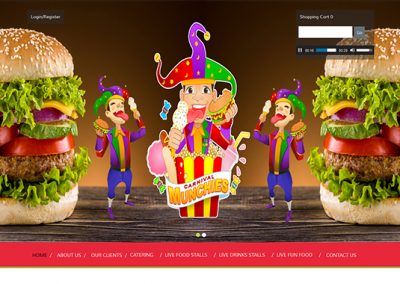
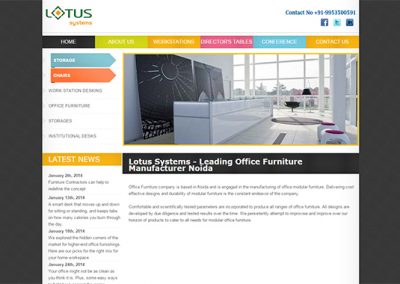
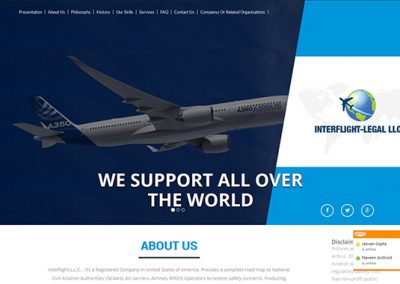
Web and App Development
We, at Maxdream, develop wordpress websites & Blog that provide amazing consumer experience and unforgettable digital experience.
Our web page designs are not only attractive intriguing but also provide perfect balance and performance.
MaxDream connects the gap between your ideas and the real website without reinventing the rim.
Supported by a team of 50+ highly trained and experienced designers and developers, MaxDream has efficiently finished over 100+ wordpress development projects .